検索という営みの限界と、Web再設計の入り口としての「音声とAI」
私たちはこれまで、検索という行為をあまりに自然なものとして受け入れてきました。
疑問が浮かべばキーボードを叩き、一覧から答えらしきものを選び、複数のページを行き来しては、ようやく納得にたどり着く。
そうした「調べ方の作法」は、長らくGoogle検索を中心に築かれてきた情報行動の1つの様式美として確立されたものといえます。
しかし今、その作法そのものが揺らぎ始めています。
生成AIの急速な普及によって、「質問に答える」だけでなく「情報を探し、要約し、比較し、整理する」といった一連のプロセスが、人間が行うよりも圧倒的に速く・的確に・自動で行われるようになりました。
しかもそれは、日々目まぐるしいスピードで改良され続けており、もはや「人間の手で調べる」という行為が情報探索のボトルネックにすらなりつつあるのです。
そんななかで注目を集めているのが、「音声」と「AIブラウザ」という2つの動きです。
音声は、私たちがAIに最も自然な形で指示や問いを伝える手段として、今あらためて脚光を浴びています。
そしてAIブラウザは、単なるWebページの表示ツールではなく、「検索のその先」まで巻き取るワークフローの実行環境へと進化を遂げようとしています。
これらの変化は、単にツールが便利になったという話ではありません。
Webという媒体そのものが、これから「読む対象」から「使われる対象」へと変わっていく。
本稿ではその入り口として、音声というインターフェースの変遷をたどりながら、新しいブラウザがどこへ向かっているのかを見ていきたいと思います。
1. 音声検索は、なぜ「当たり前」にならなかったのか?
「2020年にはWeb検索の50%が音声になる」。
これは2016年にメアリー・ミーカー氏が発表した『INTERNET TRENDS』レポートに記された予測です。

Google検索やAlexa、Siriといった音声アシスタントが登場し始めた当時、誰もが「音声で調べる未来」はすぐそこにあると信じていました。
ところが、実際にその未来は訪れませんでした。
とりわけ日本で音声入力が広がらなかった最大の理由は、技術的な未成熟よりも、文化的な恥ずかしさにあったと多くの調査では指摘しています。
「人前で話しかけるのが照れくさい」「OK Googleと言うのが気恥ずかしい」「文章入力を声でやるのは気乗りしない」。
そうした心理的ハードルが、公共空間での音声利用を大きく制限してきたのです。
さらに、日本のように、コミュニケーションにおいて、価値観、感覚といった言葉そのもの以外の文脈、背景に重きを置くいわゆるハイコンテクスト文化圏では、音声アシスタントに対して「明示的な命令」を出すこと自体に違和感を覚える人も少なくありません。
「例の件よろしく」のような曖昧な指示に慣れた環境では、「Hey Siri、◯◯を△△して」といった形式的な命令文を作ることが、かえってハードルになってしまうのです。
一方、アメリカや中国、インドといった音声文化に寛容な国々では、街中でも堂々とスマホに話しかける光景がある程度定着しています。
「文化の違いは、インターフェースの普及に大きく影響する」音声入力はその好例だと言えるでしょう。
とはいえ、音声がまったく普及していないわけではありません。
家庭内や運転中など「人目がない状況」や、スマートスピーカーなど「単語レベルの命令」に適したデバイスにおいては、確実に浸透の兆しを見せています。
ただしそれは、「文章を話すための音声入力」ではなく、「操作や検索のためのシンプルな命令」としての活用にとどまっているのが現実です。
こうして、音声は「未来の検索インターフェース」として期待されながらも、実際には限定的な利用にとどまってきました。
しかし、その「限定的な活用」が、AIの進化によって再び意味を持ち始めているのです。
次のセクションでは、「なぜ今ふたたび音声なのか?」という視点から、AIと人間の役割分担という文脈で音声インターフェースの可能性を見直していきます。
2. 音声が再評価される理由「AIと人間の処理速度ギャップ」
音声入力は、長らく「実用性よりも未来感のある技術」として扱われてきました。
しかし、ChatGPTをはじめとする生成AIの躍進によって、その評価は大きく変わりつつあります。
なぜ今、再び「音声」が注目されているのでしょうか?
最大の理由は、AIと人間の処理速度のギャップが、ますます顕著になってきたからです。
AIの処理速度に、もはや人間の手は追いつかない
ChatGPTやClaude、Geminiといった生成AIは、もはや単なる「情報提供ツール」にとどまらず、情報の収集・要約・比較・出力といった一連の行為を数秒〜数十秒で完了させる存在になっています。
それに対して、私たち人間はどうでしょうか?
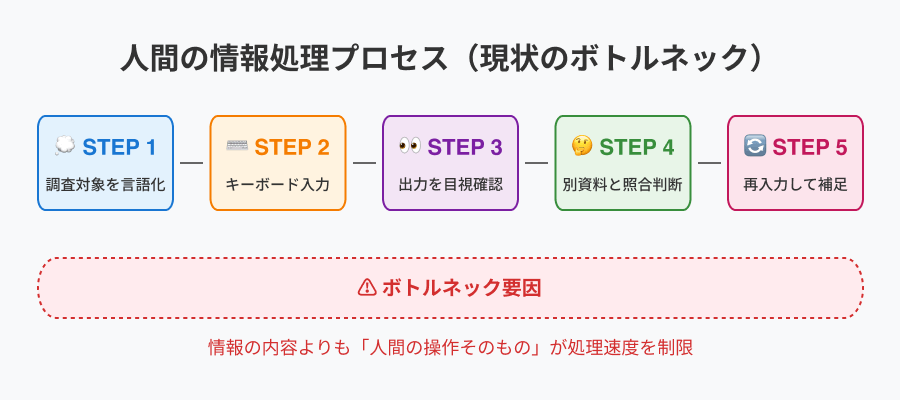
- 調べたいことを言語化し
- それをキーボードで入力し
- AIの出力を目で確認し
- 時に別の資料と突き合わせて判断し
- 必要に応じて再入力して補足する
こうした一連のプロセスは、情報の内容よりも「人間の操作そのもの」がボトルネックとなっているケースが増えています。

音声は「人間がAIに追いつく」ための最速インターフェース
このような状況の中で、音声は「人間がAIに指示する最短ルート」として再評価されているのです。
- 文字入力:平均40〜60WPM(1秒あたり3〜5語)
- 音声入力:平均150〜180WPM(1秒あたり10〜12語)
速度だけで言えば、音声入力はキーボードの3〜4倍。
特にAIとの対話が「反復」や「補足」を前提とするものである以上、初手で大量の情報を与えられる音声は非常に有利です。
さらに、音声認識技術もここ数年で劇的に進化しています。
OpenAIのWhisperや、それをベースにしたSuperWhisperといったモデルは、誤認識率の低さ・ノイズ耐性・自動句読点補完などにおいて高い精度を実現しており、「話せば正確にテキスト化される」安心感が技術面から担保されつつあります。
音声は「あいまいな思考」のままAIに渡せる
音声がテキスト入力と大きく異なる点は、「思考の粗さをそのまま渡せる」ということです。
AIは入力の精度が高いほど出力も明確になりますが、それは「最初から明確な問いを立てられる人」にとってのみ有利な条件です。
実際には
- 「なんとなくこういう方向で…」
- 「まだうまく言語化できてないけど…」
という状態からスタートするケースが多いのではないでしょうか。
音声であれば、そうした「曖昧なプロンプト」をそのまま投げかけることができます。
人間の脳が構造化できていない問いであっても、AIが受け止め、解釈し、補完してくれる。
まさに「構造化の手前を預けられる」のが音声の強みなのです。
「音声=すべての入り口」ではない部分をブラウザが補完する
ただし、こうした再評価の流れがある一方で、現時点では音声が万能とは言い切れないのも事実です。
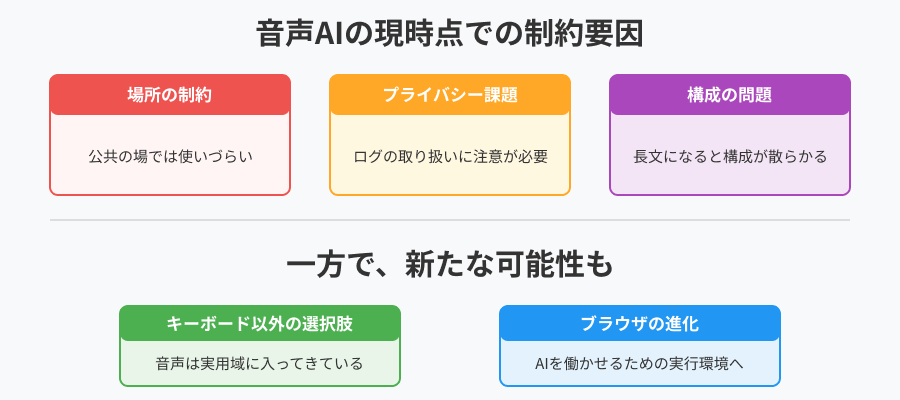
- 公共の場では依然として使用しづらい
- 会話ログの取り扱いに慎重さが求められる
- 長文になるとかえって構成が散らかる
など、利用環境や用途によって制約は残ります。
とはいえ、「AIを前提としたインターフェース設計」がこれから進むなかで、音声は「キーボード以外の選択肢」として実用域に入ってきているのは間違いありません。
そして、音声だけでなく、今、AIの進化とともに、「ブラウザ」そのものも変わろうとしています。

次のセクションからは、従来のWebブラウザを「見る道具」として使っていた私たちが、どのように「AIを働かせるための実行環境」として再定義しつつあるのか、新たなブラウザの潮流を見ていきます。
3. AIブラウザは「見る」から「働かせる」ための実行環境へ
音声が「人間からAIへの最速の指示手段」として再評価されつつあるのと並行して、もう1つの大きな変化が起きています。
それが「Webブラウザ」という概念そのものの進化です。
検索の「その先」を巻き取るブラウザたち
これまでのブラウザは、あくまで情報の入り口=閲覧のための道具でした。
Googleで検索し、SERPs(検索結果)をたどり、Webページを開いて読む。
つまり、ブラウザは「調べるための窓口」であり、行動の主語は常に人間でした。
ところが現在、AIを前提とした新しいブラウザが登場しはじめています。
それらは、単に検索結果を表示するのではなく、
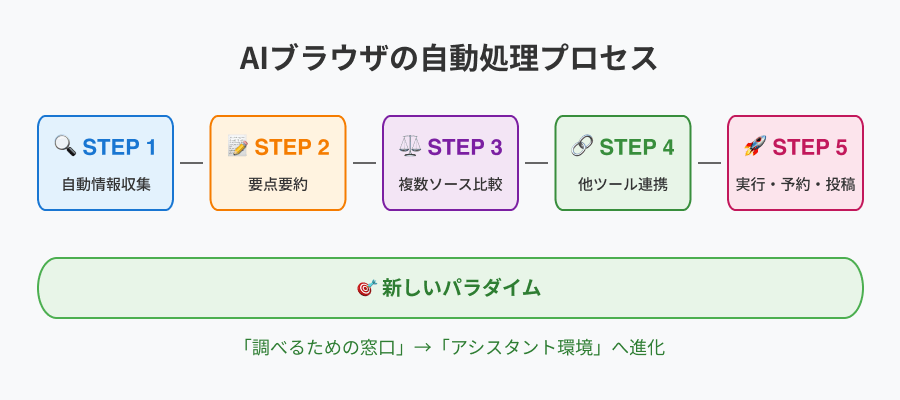
- 自動で情報を収集し
- 要点を要約し
- 複数ソースを比較し
- 必要に応じて他ツールと連携し
- 場合によっては実行・予約・投稿までする
といった、人間の業務を巻き取る「アシスタント環境」として設計されているのです。

AI時代の新ブラウザ:Comet、Dia、Opera Neonなど
最近は様々なAIブラウザが開発され始めています。
- Perplexity Comet:事前に目的を伝えるだけで、調査から整理・アウトプットまで自動化するリサーチワークスペース
- Dia Browser:会話ベースでAIエージェントが複数タブを横断し、対話型に情報を収集・表示
- Opera Neon:ブラウジング中にワンクリックで要約や翻訳、比較、生成が可能

いずれも共通するのは、もはやブラウザがページを見ることを主目的としていない点です。
かわりに主役になるのは「AIエージェント」であり、人間はそれに「意図」や「方向性」だけを伝え、あとは「任せる」というスタイルが基本になります。
ブラウザは、もはや小さなOSになりつつある
こうしたAIブラウザは、従来の「Webページを表示するためのソフトウェア」という位置づけから大きく逸脱しつつあります。
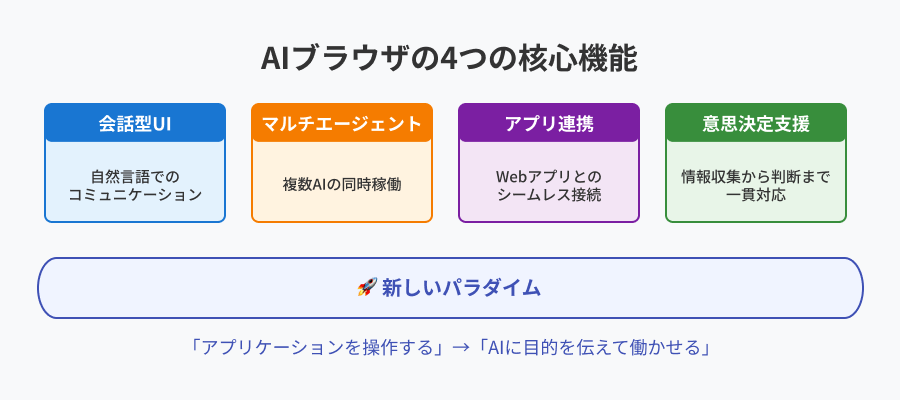
- 会話型インターフェースを備え
- 複数エージェントを同時稼働させ
- 他のWebアプリケーションと連携し
- 情報収集から意思決定までのプロセスを担う
この構造はもはや、「ブラウザ」ではなくミニOS(オペレーティングシステム)と呼んでも差し支えないでしょう。

ユーザーは「アプリケーションを操作する」のではなく、「AIに目的を伝えて働かせる」だけ。
そんな未来の業務環境が、すでにプロトタイプとして動き始めているのです。
「見る」から「渡す」へ、Webとの向き合い方が変わる
このようなAIブラウザが本格普及してくると、私たちのWebとの向き合い方も根本から変わってきます。
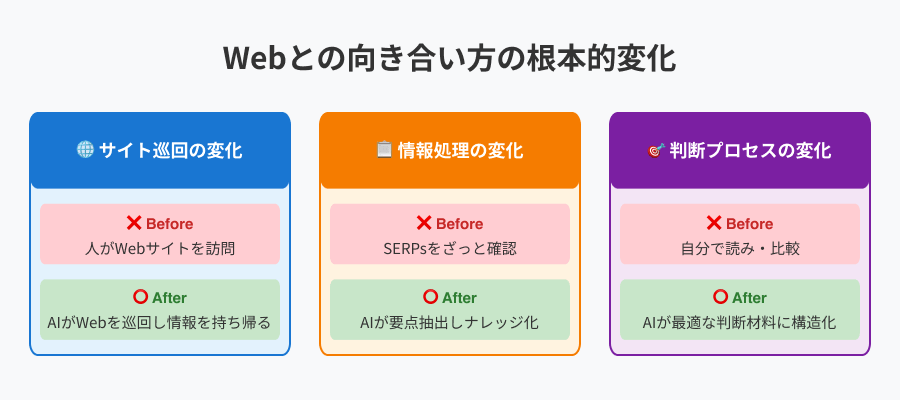
- Webサイトを訪問するのではなく、AIがWebを巡回し、情報を持ち帰る
- SERPsをざっと確認するのではなく、AIが要点を抽出し、ナレッジとして整える
- 自分で読む・比較するのではなく、AIが最適な判断材料として構造化する
このように、「人がWebを読む」から「AIがWebを使う」という構図が、日常的なものになっていくと予想されます。

では、そんな未来において、私たちのWebサイトは、どうあるべきなのか?
最終セクションでは、「AIに読まれる設計」とは何か?
従来のSEOやコンテンツ構造では通用しなくなる未来に備え、Webの再設計について考察していきます。
4. AIに読まれるWebへ 「構造」の再設計が求められる時代に
音声入力とAIブラウザの進化は、「人が情報を探しに行く」という行動様式そのものを変えようとしています。
この変化は、私たちがコンテンツを「作る側」としてWebと向き合う際にも、決定的な意味を持ちます。
AIにとってWebは「読む」対象ではなく、「使う」ための情報源へと変わった。
この前提に立ったとき、これからのWebには何が求められるのでしょうか?
AIは、読まない。要素を拾う。
従来のSEOでは、検索エンジンのアルゴリズムに対して「読まれやすい文章構成」「キーワードの適切な配置」「見出しやメタ情報の最適化」などが重要視されてきました。
しかし、生成AIが情報を扱う際のロジックはそれとは異なります。
彼らが重要視するのは、文章全体の「意味構造」や「情報の関係性」であり、特定の語句を拾って評価する従来型とは根本的に異なる視点です。
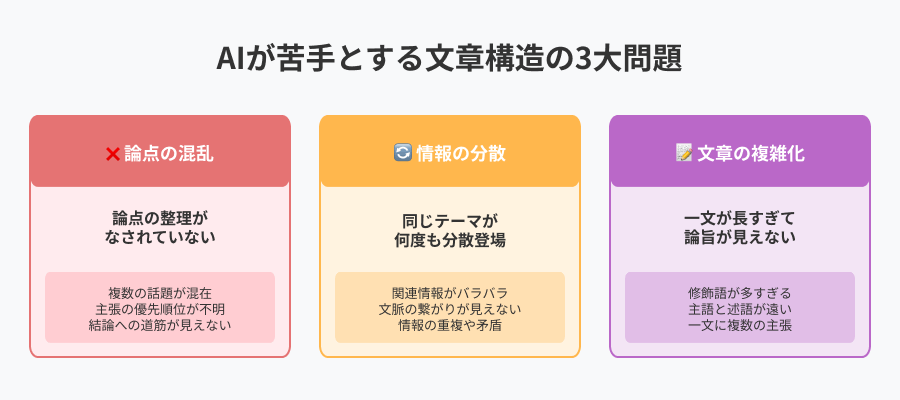
つまり、AIは「文章の意味を解釈しにくい構造」には非常に弱いのです。
- 論点の整理がなされていない
- 同じテーマが何度も分散して登場する
- 一文が長すぎて論旨が見えない
といった構成は、たとえキーワードや見出し・メタでGooglebot向けには適切に構成されていたとしても、AIには解釈しづらいものになります。

これからのWebは、AIに向けた「読みやすさ」を意識して設計されなければなりません。
その鍵になるのが、「構造」と「意図の明示」です。
「人間が読むための文章」から「AIが使うための構造」へ
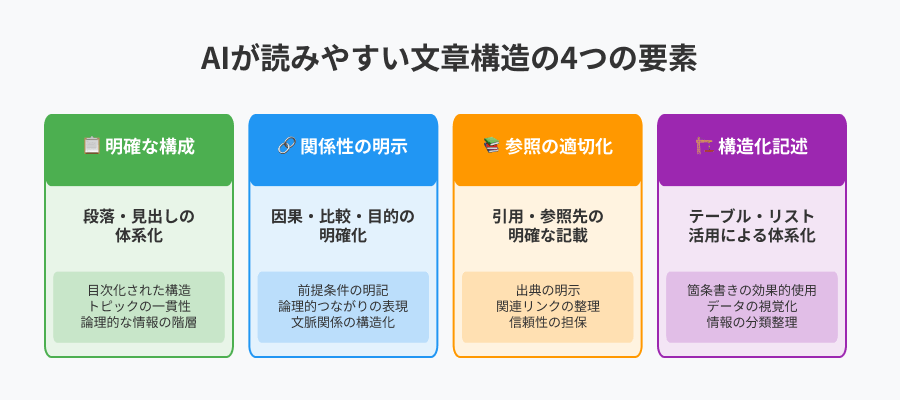
具体的に、AIにとって読みやすい構造とはどのようなものでしょうか?
- 段落と見出しの構成が明確で、目次化されており、トピックが一貫していること
- 文章の中で因果・比較・目的・前提などが明示されていること
- 参照先や引用が適切に明記されていること
- テーブル・リスト・箇条書きといった文章特徴ごとに構造化が活用されていること

つまり、ナレッジグラフに変換可能な情報構造になっているかどうかが重要になります。
さらに、llms.txtや構造化データ(schema.org)、Markdown記述などを活用して、AIが迷わずに情報を取得できるよう設計することも、今後はSEOと並ぶ新たな最適化領域となっていくでしょう。
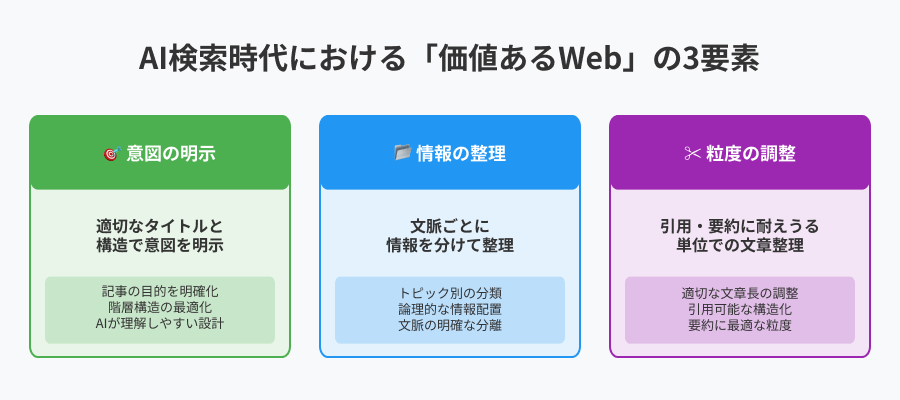
AI検索時代における「価値あるWeb」の定義
これからのWebにとって、最大の競合は他のWebサイトではありません。
それは、AIが自分で作った要約です。
ユーザーが直接Webを訪れずとも、「AIが要点だけを抽出してくれる世界」が当たり前になったとき、そもそもページ自体が見られなくなる可能性もあります。
そんな時代において、AIに「引用されるWeb」になることが、最も大きな勝ち筋になります。
- 適切なタイトルと構造で意図を明示し
- 文脈ごとに情報を分けて整理し
- 引用・要約に耐えうる単位の粒度で文章を整える
こうした設計思想が、「人に読まれる」ことと同時に「AIに読まれる」ことにも繋がっていくのです。

再設計の起点は、「人間の限界」にある
音声入力とAIブラウザの再評価は、決して「新しいツールが出てきた」というだけの話ではありません。
それはむしろ、人間が情報を処理する手段として限界に近づいているという事実への対処とも言えます。
私たちが情報の整理や構造化、選別、判断といった作業をAIに託しはじめた今、Webもまた、その「AIの同僚」にとって使いやすいよう再設計されなければならない。
検索されるWebから、使われるWebへ。
そんな時代の転換点に、私たちは立っているのかもしれません。
 無料相談
無料相談