検索のかたちは、静かに、でも確実に変わっている
「それ、ググった?」
この言葉が当たり前に通じるようになって、20年近くが経ちます。
検索といえばGoogle。
知りたいことは検索窓に放り込めば、たいていの答えが見つかる。
それが私たちにとって当たり前の情報取得手段でした。
しかし今、その「当たり前」が、静かに、でも確実に変わり始めています。
ChatGPTやGemini、Claude、Perplexityといった生成AIが一般に使われるようになり、検索の行動様式そのものが変化しています。
検索窓にキーワードを打ち込むのではなく、「AIに聞く」。
AIはページの一覧を返すのではなく、会話のように回答を返してくれる。
これまで検索は「探す」行為でした。
けれど今は、AIと「対話する」ことで、必要な情報や意思決定のヒントを得るようになってきているのです。
この変化は、単に便利なだけの話ではありません。
検索の主語が変われば、Webサイトの役割も、SEOの考え方も、情報設計の前提も、すべてが変わります。
検索のかたちが大きく変わることで、Webの様式も大きく変わろうとしています。
本記事では、Google検索とAI検索の本質的な違いをひもときながら、これからの検索体験、そして「提案されるこれからのWebの姿」について予測も交えて考察していきます。
1. Google検索はなぜ「偉大」だったのか
インターネット黎明期に登場したGoogle検索は、情報との出会い方を大きく変えました。
検索エンジンは、Web上のページをクローリングしてインデックスに登録し、そこに対してユーザーの入力したキーワードとの関連性をスコアリングし、ランキング表示するという仕組みを採用しています。
そしてそのランキングは、ページの被リンク数や構造、キーワードの配置、更新頻度、ユーザーの滞在時間など、数百の要素を組み合わせてアルゴリズム的に評価されます。
Google検索の基本構造(簡略フロー)
| ステージ | 処理内容 |
|---|---|
| クローリング | Googlebot がウェブ上のURLを探索・取得。リンクやサイトマップなどをたどってページを見つける。 |
| インデックス登録 | ページ内容(テキスト、構造、画像など)を解析し、Googleインデックスに保存。 |
| ランキング・表示 | 検索クエリに対して関連性や品質などを評価し、検索結果ページにランキング形式で表示する。 |
このように、Google検索とは「どのページが役立ちそうかを、検索エンジンがスコアで評価し、一覧表示する仕組み」であり、そこにおいてWebサイトの役割とは「その一覧の中で、見つけられ、選ばれ、読まれること」だったのです。
この構造に適応するかたちで、SEO(検索エンジン最適化)という文化が生まれました。
ページタイトルにキーワードを入れ、hタグを活用し、ページ内のリンク構造を最適化し……と、Googleに「正しく評価される」ための工夫が積み重ねられてきたのです。
いわば、Google検索は「人が探す」ことに最適化されたインターフェースであり、Webは「見られる・選ばれる」ことに最適化された存在だったといえるでしょう。
2. AI検索は「聞く」体験である
生成AIの登場によって、私たちは検索窓にキーワードを並べるのではなく、「○○について教えて」とAIに話しかけるようになりました。
これは単なる操作方法の変化ではなく、情報との向き合い方そのものの転換です。
たとえば、Google検索では「営業 DX 導入 メリット」といったキーワードを組み合わせて、自分で意図を翻訳しながら調べる必要がありました。
しかしAI検索では、「営業DXを導入するとどんな良いことがありますか?」と自然な日本語で尋ねることができます。
AIはその質問を文脈ごと理解し、回答の候補となる情報を整理しながら、まるで人と話しているかのように答えを組み立ててくれます。
ここには、従来の「探して見つける」ではなく、「聞いて引き出す」という体験の変化があります。
「探す」から「聞く」への転換
| 要素 | 従来の検索(Google) | AI検索(ChatGPTなど) |
|---|---|---|
| 入力形式 | キーワードを組み合わせて入力 | 自然な言語で質問を入力 |
| 出力形式 | ページ一覧(リンク集) | 要約・提案された情報 |
| 判断主体 | ユーザーがページを選ぶ | AIが文脈をふまえて回答を構成 |
| インターフェース | リンクのクリックによる遷移 | 会話のような対話型 |
つまり、検索結果を見る側から、検索意図を聞いてもらう側に私たちの立場が変わったのです。
この変化は、「ユーザー体験」の変化であると同時に、「情報の構造や設計」の変化も意味します。
これまでは「人に読まれる」前提で構成されたWebページが、これからは「AIに読まれ、要約され、提案される」前提で設計されていく必要が出てくるのです。
3. 従来の検索と「AIに聞くこと(AI検索)」は何が違うのか
Google検索とChatGPTのような生成AIの「問いへの応答」は、どちらもインプットに対してアウトプットを返す点では同じです。
しかしその処理構造は、まったく異なる思想に基づいています。
たとえば、「営業DXに強い生成AIツールは?」という問いを投げたとしましょう。
Google検索が行うのは「マッチング」
Google検索は、この問いをキーワード単位に分解し、「営業」「DX」「生成AI」「ツール」といった単語でインデックスを検索します。
そして、それらの語を多く含むページ、もしくは関連性の高いページを上から順に提示してくれます。
このプロセスは以下のように表現できます。
- クエリ解析:語句をキーワードに分割(n-gramなど)
- 照合・スコアリング:キーワードとページ情報を一致・評価
- ランキング表示:評価点の高いページを一覧化
いわば、Googleは「探すことに最適化された仕組み」なのです。

生成AI検索は「推論し、構築する」
一方で、生成AIは「営業DXに強い生成AIツールは?」という問いに対して、内部に蓄えた言語モデル(トークン列)から、もっとも自然な応答を「生成」します。
そこでは、情報の有無というよりも、「この文脈ではこう返すのが妥当ではないか?」という「確率的推測」が行われているのです。
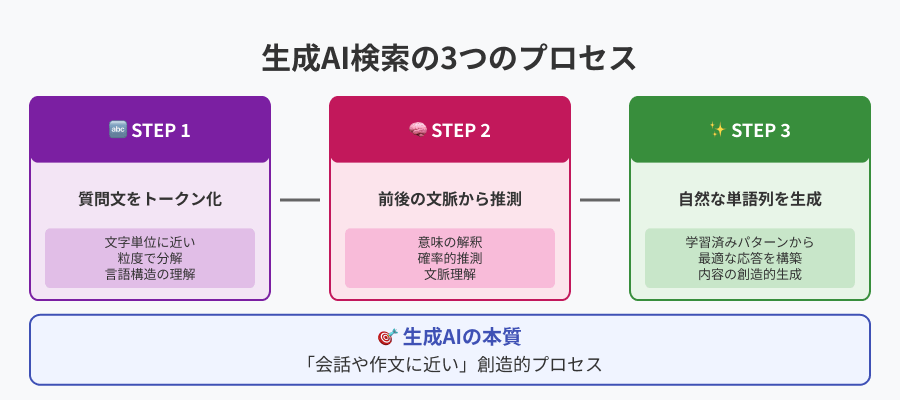
具体的には以下のような流れで提示します。
- 質問文をトークン化(文字単位に近い粒度で分解)
- 前後の文脈から意味を推測
- 学習済みパターンから最も自然な単語列を生成
この処理は、もはや検索というよりも「会話や作文に近い」といえるでしょう。

Google検索と生成AI検索の違い
| 項目 | Google検索 | 生成AI(ChatGPT等) |
|---|---|---|
| 主な処理 | クエリに合致する情報を検索・スコア付け | 文脈に応じた自然な応答を生成 |
| 入力の扱い | キーワードに分割(n-gram等) | トークンに分解し文脈処理 |
| 出力の形式 | ページ一覧(リンク) | 文章による応答(1対1の対話) |
| 主体 | ユーザーがリンクを選ぶ | AIが文脈に応じた答えを組み立てる |
| 情報源の明示 | 明確な出典ページ | 出典はあいまい/推論含むことも |
| エラーや誤り | 関連性の低いページが混ざる | ハルシネーションが生じる場合も |
「正しさ」と「納得感」の違い
生成AIの出力には、ときに「ハルシネーション(事実に基づかない創作)」が混ざります。
これは欠点ともされますが、「正確さ」を求める検索と、「納得感」を得る対話の違いだと捉えることもできます。
つまり、検索は「調べるための地図」であり、AIは「一緒に考えてくれる相談相手」。
この違いを理解しないまま活用すると、どちらにも期待外れな結果になってしまうのです。
4. 「探す」から「聞く」へ、検索体験はどう変わるのか
検索が「探す」行為だった時代、ユーザーは自らキーワードを選び、検索結果を一覧から取捨選択する必要がありました。
けれど、AIとの対話が一般化した今、その体験は大きく変わりつつあります。
✅ 目的があいまいでも対話で補完される
「こういう課題に使えるAIツールってある?」と聞けば、用途や状況に応じた回答が返ってきます。
ユーザーは明確な言語化ができなくても、AIが意図をくみ取ってくれるわけです。
✅ 1ステップで答えにたどり着く
ページの一覧から選んでいく手間がなく、すぐに要点が提示されます。
ときには「あなたの会社の場合だと、こういうのが合うかもしれません」といった、パーソナライズされた提案も加わります。
✅ 「検索する」から「相談する」へ
検索は、ある意味「ユーザーの負担が大きい情報収集」でした。
しかし対話型AIは、ユーザーの文脈や過去の質問から意図を汲み取り、サポートしてくれる存在になりつつあります。
こうした変化は、いずれも「検索の主体が人間からAIへ移りつつある」こと、「検索とはエージェントが行うべき作業になりつつあること」を意味しています。
Webサイトは「探される」から「提案される」ための存在へ
この変化において、Webサイトの役割も大きく変わってきます。
従来のSEOでは、「いかに検索結果の上位に出るか」が最大のテーマでした。
しかし今後は、「AIが回答の中で引用・参照したくなる設計」が重要になります。
言い換えれば、AIの会話の中に組み込まれる前提で設計する必要があるのです。
これからのWebに求められる視点
| 視点 | 従来(Google型) | これから(AI型) |
|---|---|---|
| 検索行動 | 自ら探す・選ぶ | 対話しながら導かれる |
| ページ役割 | 検索結果から「見られる」 | 対話の中で「読まれる・使われる」 |
| SEO対策 | キーワード・構造最適化 | 文脈性・信頼性・引用しやすさ |
| 情報設計 | 人間の目に伝わること重視 | AIが意味を読み取れる構造も必要 |
「誰が読んでもわかりやすい文章」ではなく、「AIが読んでも意味が正確に伝わる構造」。
そんなWebコンテンツが、これからの「提案されるWeb」に求められるのかもしれません。
5. 「提案するAI」と変わりゆくWebの関係
これまで検索といえば、「自分で問いを立てて調べる」ものでした。
しかし、生成AIが私たちの意図や文脈を理解し、答えだけでなく選択肢そのものを提案してくれるようになった今、Webの役割は再び問い直されています。
ここでは、近年登場している「提案型AI」の代表例と、それがもたらす検索体験の変化について紹介していきます。
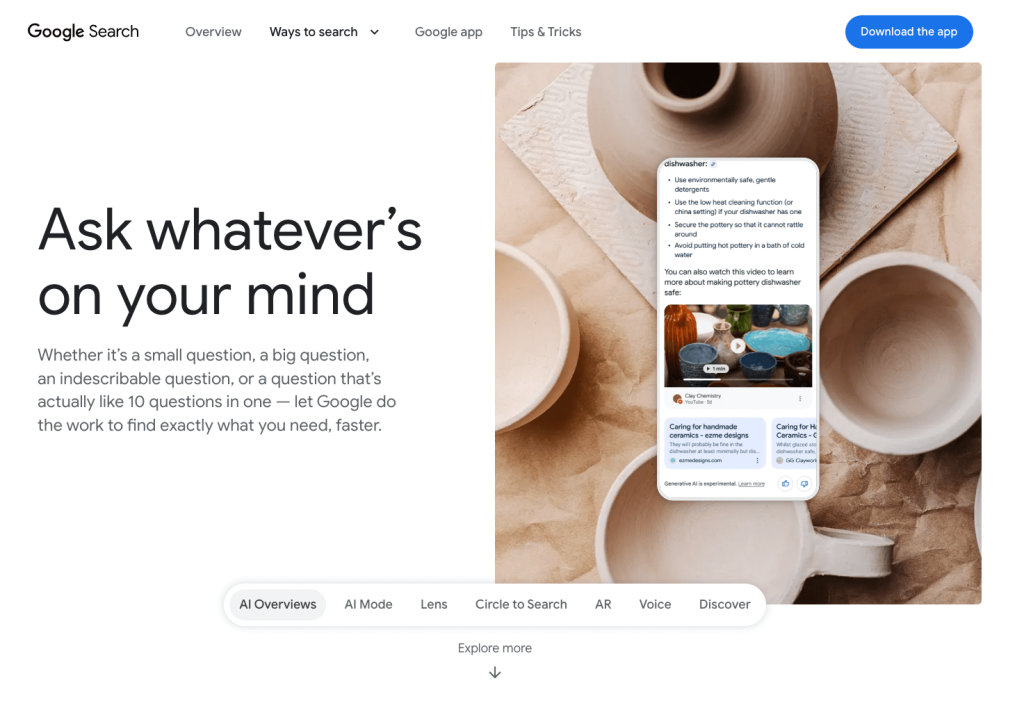
Google 「AI Overview」
Googleが生成AI(Gemini)の開発と並行して、従来の検索にAI機能を組み込んだものが「AI Overview(旧SGE)」です。

従来のリンク一覧とは異なり、ユーザーの検索意図に合わせた要約的な回答をページ上部に提示する機能です。
たとえば「法人向けのAI導入メリット」といった曖昧なクエリを入れると、検索結果の上に数パラグラフの説明とリンクが並び、そこだけで疑問が解消されるケースもあります。
これはつまり、従来の「探す」のではなく「最初から教えてくれる」体験をGoogleが提示したことになります。
ただし現時点では、主にKnowクエリ(知識探索)への表示に絞られている傾向があり、「どれを買うべきか?(Buy)」「どこに行けばいい?(Go)」「どうやればいい?(Do)」といった具体行動に関わる検索では、まだ表示されにくい状況です。
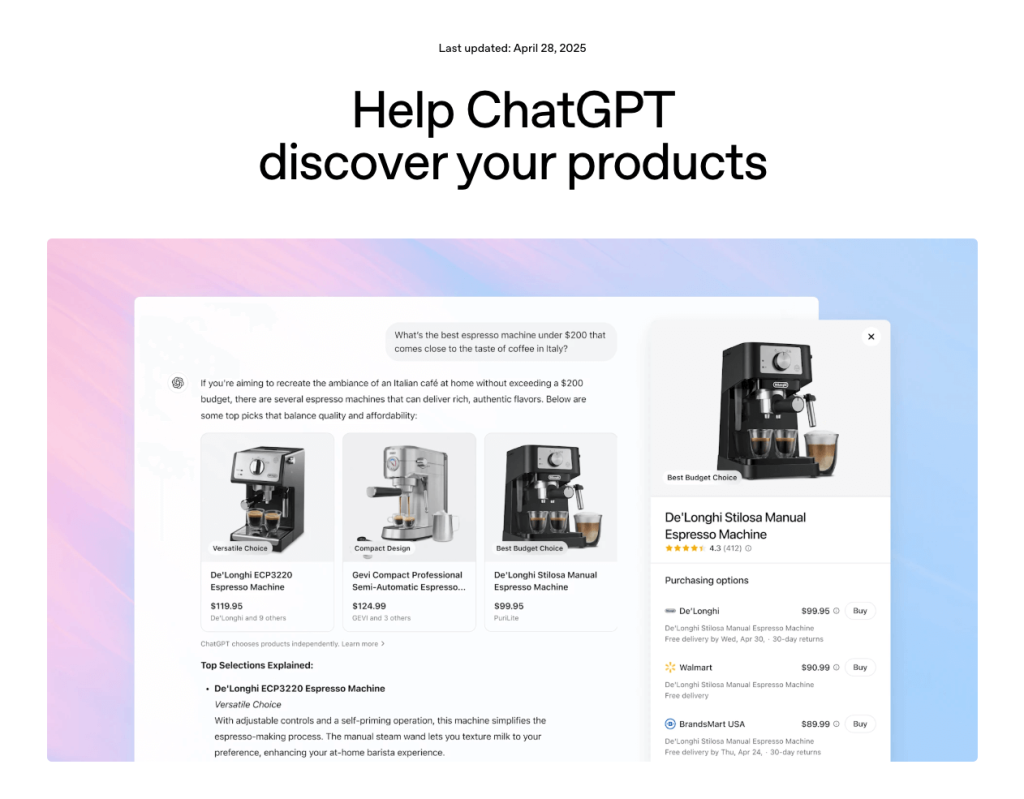
OpenAI 「ChatGPT ショッピング」
OpenAIが提供するChatGPTは、2025年5月にショッピング機能をリリースしました。

「リモートワークに適した静かなキーボードを1万円以内でピックアップして」と聞けば、用途や価格、ユーザーの過去の関心に基づいて、具体的な商品を提示してくれます。
従来のGoogle検索であれば、Amazon、楽天、価格.com、各サイトを行きつ戻りつしながら調べていた作業が、検索→比較→選定→購入という一連の行動をAIとの会話だけで完了させることができるようになりました。
このような体験は、従来のGoogle検索では難しかった「曖昧なニーズへの対応」や「迷っている段階でのサポート」において非常に有効です。
Microsoft 「NLWeb(Natural Language Web)」
2025年のMicrosoft Buildで発表されたNLWebは、WebページそのものがAIと対話できる設計に進化させる構想のオープンプロジェクトです。

- Webページが構造化されており、AIが直接意味を理解できる
- 特定ページを読ませることで、AIが質問に答えられる
- HTMLではなく、「AIに読ませるための情報設計」が主軸になる
こうした構想が進めば、いずれはユーザーがWebを読むのではなく、AIがWebを読み、代わりに答えてくれる本格的なAIエージェント時代が到来します。
Webは人のためだけでなく、「AIのために整える場所」になるのです。
提案型AIの共通点と、Webに求められる条件
ここまで紹介した各種の取り組みには、いくつかの共通点があります。
| 特徴 | 意味すること |
|---|---|
| 質問が曖昧でも意図を理解 | 必ずしも明確なキーワードでなくても対応できる |
| 会話から行動まで完結 | 比較・判断・購入といったフェーズをすべて内包 |
| 情報を読み、要約・推薦するAI | Webに書かれた情報を、AIが独自に解釈・再構成して使う |
| 出典や根拠の信頼性が問われる | 引用元が誰か、どのように書かれているかが重要になる |
| 広告モデルに依存しない推薦 | 商業的なリンクではなく、「役立つから紹介される」世界が出現しつつある |
このような時代において、Webサイトが提案されるためにはどうすべきか?という問いが浮かび上がります。
6. 「音声」が導く新しい検索インターフェースの世界
検索体験が大きく変わろうとしている今、その変化をさらに加速させるのが「音声」です。
音声入力とAIの融合により、「キーボードを打つ」ことさえ不要な検索体験が、現実味を帯びてきています。
音声入力の進化は、今後のWebサイトのあり方を考えるうえで、重要なヒントを含んでいると言えそうです。
音声で「話す」だけで検索できる時代へ
「Hey Siri」から始まった音声による入力は年々進化し、ChatGPTやClaudeといった現在の主力LLMSにも、音声入力機能が実装されています。
ユーザーはテキストを打たずとも、「○○ってどういう意味?」と話しかけるだけで即座に高精度な回答を得られるだけでなく、会話を通じて様々な知見を得ることができるようになりました。
特にOpenAIが開発した音声認識モデル「Whisper」は、日本語精度も高く、多数のアプリで採用されています。
Whisperは、音声をリアルタイムで文字起こし(トランスクリプト)し、それをトークンに分解してAIの応答処理に接続する役割を果たしています。
つまり、現時点のAIにとっての音声とは、「まず文字にして、そこから意味を推論するための素材」ということになるのです。
トークン分解:人の声を「意味の単位」として捉える
生成AIの処理単位である「トークン」は、言語を細かく分割した単語や語尾などのまとまりを指します。
たとえば「AIって便利だよね」という一文は、[“AI”, “って”, “便利”, “だ”, “よ”, “ね”] といったように分解され、それぞれが意味のかたまり(token)として扱われます。
音声入力も同様で、Whisperが文字化したテキストをベースに、AIはその意味の単位を抽出・分析し、文脈に沿った回答を組み立てていきます。
これはまさに、「話す」ことがそのまま「問い」になる世界です。
音声と文脈の「キャッチボール」
音声入力の最大の特長は、ニュアンスや流れを含んだ「会話の文脈」をそのまま引き継げることです。
「さっきの資料って、誰が作ってたっけ?」
「うん、それもいいね。じゃあ次は…」
こうした曖昧な言い回しも、AIが会話の履歴を保持することで、しっかりと理解・応答できるようになっています。
テキストベースの検索では難しかった「流れのある問いかけ」が、音声によってより自然に行えるようになる。
これは検索のあり方そのものが、まるで友人と話しているかのように「人の言葉らしさ」に最適化されていくことを意味しています。
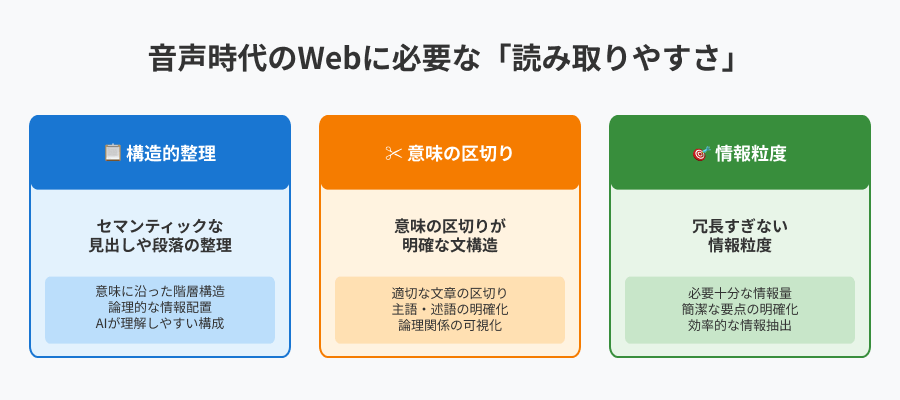
音声時代のWebに必要な「読み取りやすさ」
この流れは、当然Webコンテンツにも影響を及ぼします。
AIが音声経由で受け取った文脈をもとに、情報源となるWebページを探しにいくとすれば、そのページには「意味を素早く抽出できる構造」が求められます。
つまり、AIにとっての「読みやすさ」とは
- セマンティックな見出しや段落の整理
- 意味の区切りが明確な文構造
- 冗長すぎない情報粒度
といった構造的に整ったWebなのです。

ChatGPTの音声対応と未来の検索インターフェース
OpenAIは、2026年中に、AIを自然に使える次世代型デバイスを発表する予定です(予定サービスの商標の問題から現在一時的に公式発表がクローズされています)。
iPhoneをデザインしたJonathan Iveを迎えて開発されていることから、これまでにはない画期的な、高度な音声応答(合成音声・感情表現を含む)を取り入れた「音声対話型エージェント」なのではないかと囁かれています。

現時点ではあくまで憶測にすぎませんが、もしこうした音声デバイスによるAIとの対話が日常になれば
- 「今日、雨降るかな?」と話しかけるだけで移動手段を再検討して予定まで調整してくれる
- 「来週の出張、AI活用の提案資料ないかな?」に対し、会社のストックから提案が届く
- 「この商品、他社の導入事例ある?」と聞けば、信頼できるページが読み上げられる
といったもはや「検索」とは言えない、新たなユーザー体験の入口になるのは間違いありません。
検索とは、声で話しかけ、AIが調べて整えて、私たちに答えを返してくれる行為へと着実に変化していっています。
7. Webは「読むもの」から「デザインされる素材」へ
AIに「話しかける」ことで情報を得る時代、私たちが普段つくっているWebサイトや記事は、もはや「そのまま読まれるもの」ではなくなりつつあります。
それらは今、「AIに読まれ、要約され、再構成されるデザイン素材」として扱われ始めているのです。
「しおり」のように、要所だけが引用される世界
ChatGPTやClaude、Perplexityのような生成AIは、ユーザーの質問に対して、関連性の高い情報をさまざまなページから探し出し、必要な部分だけを引用・要約して応答を作るというスタイルをとります。
このときWebページは、「全文を読むもの」ではなく、「使える部分だけを切り取られるもの」として処理されるのです。
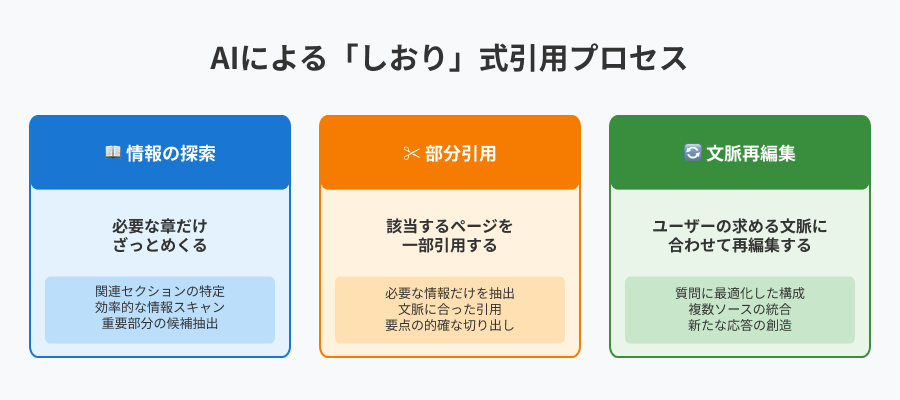
言い換えれば、AIにとってのWebページとは、しおりが挟まれた本のようなもの。
- 必要な章だけをざっとめくる
- 該当するページを一部引用する
- ユーザーの求める文脈に合わせて「再編集」する
そんなふうに扱われているのです。

この構造を理解することが、次世代SEOを考えるうえで非常に重要な観点となります。
「AIに読まれる」ための条件:構造・粒度・文脈
では、AIにとって使いやすいページとは、どのようなものなのでしょうか。
いまWebサイトには、次のような3つの観点が求められ始めています。
| 要素 | 解説 |
|---|---|
| 構造 | セクションごとの明確な区切り、意味のまとまりが論理的に整理されていること。 |
| 粒度 | 1段落1メッセージ、1セクション1テーマといったように、情報の「細かさ」がAIにとって適切であること。 |
| 文脈 | 前後関係や意図が明確に記され、切り取られても意味が通じやすい「文脈の自立性」を持っていること。 |
つまり、意味のまとまり単位で構成され、AIが誤解なく要約・引用できる文章が求められるというわけです。
逆にいうと、長文の一塊で意図が不明瞭なコンテンツや、話題が飛び飛びの構成では、AIにうまく拾ってもらえない可能性もあります。
それだけではありません。
冗長なHTMLやCSS、処理負担の高いJavaScriptといった豊かなデザイン表現をもらたすとされてきた従来の構造は、AIがリデザインするうえで非常に扱いづらいものなのです。
Webクローラーから「AIエージェント」へと変わる読者像
このような背景から、Webの読者は「人間だけ」ではなくなりました。
SEO対策というと、これまではGooglebotなどの「検索エンジン向けクローラー」が想定されていましたが、これからはChatGPTやClaudeのような「対話型AIクローラー=LLMS系エージェント」に最適化する必要があります。
この文脈で、今まさに注目されているのが、AIクローラー向けの新たな規格「llms.txt」です。
Web設計の再定義:llms.txtとは?
「llms.txt(Large Language Models.txt)」は、従来のrobots.txtのように、WebサイトがどのAIクローラーにどのURLを読ませたいか、どの情報は許可しないかを指定できるファイルです。

- どのAIクローラーに
- どの範囲のページを
- どの用途(学習・検索・生成など)で使わせるか
といったポリシーを明示的に宣言できるようになります。
まだ発展途上の仕様ではありますが、OpenAI(ChatGPT)やAnthropic(Claude)などの主要なLLM開発元が注目しており、今後の「AIに最適化されたWeb設計」の出発点として捉える企業も増えてきています。
Webを「読ませる」意識から「構造ごと提供する」意識へ
このような動きから見えてくるのは、これまでの「人間に読んでもらう」前提のWeb設計から、AIに構造ごと渡す設計への移行です。
- 単なるHTML構造の整備にとどまらず
- セクション単位での意味の完結性を担保し
- セマンティックなラベルやスキーマ(構造化データ)を活用し
「この情報は、この用途で使っていいですよ」と明確に整理・提示する設計力が、AI時代のWeb運用では大きな武器となるでしょう。
8. 検索されるWebから、提案されるWebへ
検索体験は、確実に変わりつつあります。
かつてのWebは、「人が探す」ことを前提に設計され、Googleという巨大な検索エンジンの下で、「見つけられること」「選ばれること」が至上命題でした。
しかし今、私たちはAIに「聞く」ことで答えを得る世界に足を踏み入れています。
そしてこの世界では、
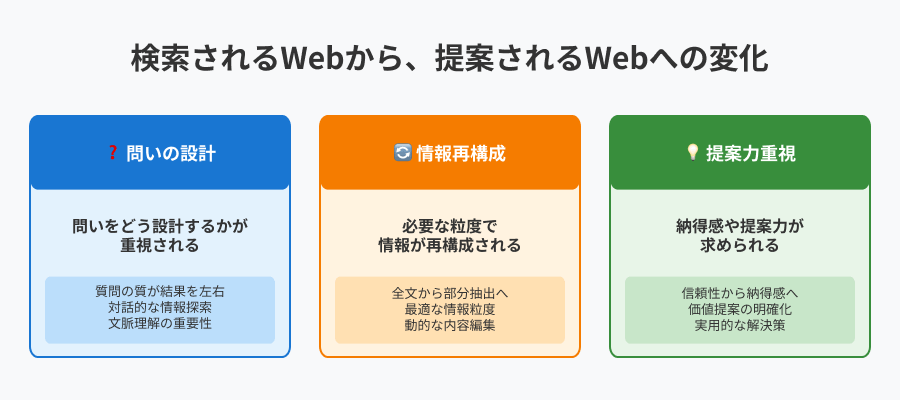
- 問いをどう設計するかが重視され、
- 情報は全文ではなく、必要な粒度で再構成され、
- 信頼性よりも、納得感や提案力が求められ、
その結果、「読まれる」ことよりも、AIとの繰り返しの対話の中で「拾われる」ことが重要になっているのです。

Webの主語が変われば、設計も変わる
私たちが今後真っ先に取り組むべきは、「AIにとって読みやすく、扱いやすいWebとはなにか」を考えることです。
SEOという言葉が「Search Engine Optimization」であるように、今後は「LLM Optimization」や「AI Optimization」といった概念が、より実務的な意味を持ってくるでしょう。
すでにPerplexityやChatGPTなどは、文脈を読み取りながら出典を示し、引用を行う仕組みを整えています。
GoogleもAI Overviewとして、検索エンジンに生成の要素を組み込み始めました。
好むと好まざるとにかかわらず、これからのWebは、否応なく
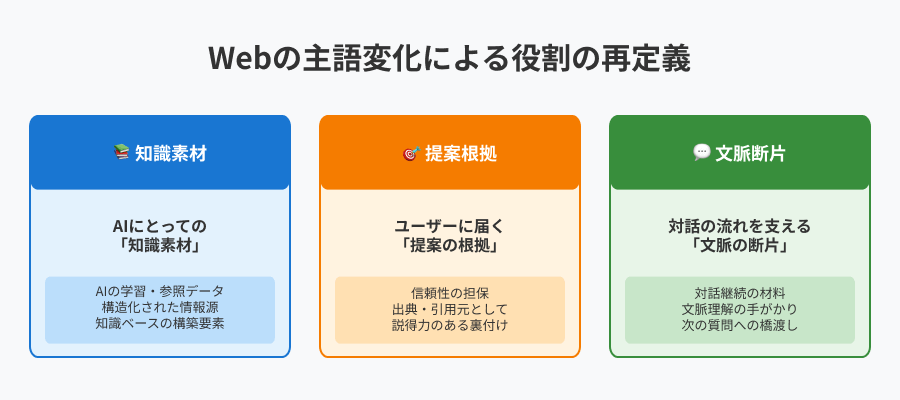
- AIにとっての「知識素材」
- ユーザーに届く「提案の根拠」
- 対話の流れを支える「文脈の断片」
として役割や存在の再定義が進む可能性が高いと思われます。

AIの読者になったWebはどうあるべきなのか
最後に、私たちがこれからWebを設計し、運用するにあたって、持つべき問いを3つだけ挙げておきます。
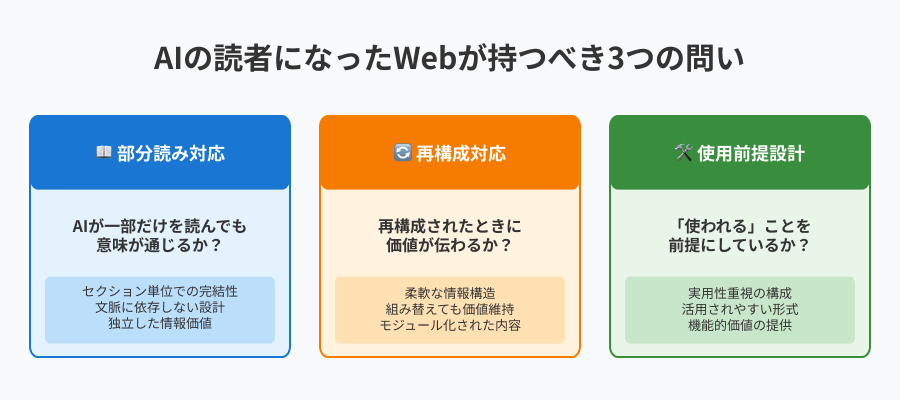
- このページは、AIが一部だけを読んでも意味が通じるか?
- この構成は、ユーザーに再構成されたときに価値が伝わるか?
- この情報は、「読まれる」ことより、「使われる」ことを前提にしているか?

京都に来週旅行に行きたいとAIに相談すれば、日程や予算、宿泊先の空き状況だけでなく、ユーザーの履歴から好みや傾向を読み取り、旅行プランをTVCM風に動画でプレゼンしてくれる未来がもうすぐ目の前にあるのです。
AIにデザインしてもらうために、今、その「Webの設計図」をAIに託す準備が、静かに、しかし確実に求められているのです。
 無料相談
無料相談